JS 102: Deep Dive into the JavaScript Call Stack

The JavaScript call stack is a critical component of the JavaScript language and plays a crucial role in executing and processing our code. Understanding the call stack is essential for developers to effectively debug their code, improve performance, and write more efficient and maintainable code.
In this blog, we will be diving deep into the JavaScript call stack and exploring its inner workings. We’ll cover everything from its basic concept, to how it operates and handles function calls, to how it handles asynchronous code. We’ll also explore some common issues and errors that arise from the call stack and how to resolve them.
Whether you’re an experienced JavaScript developer or just starting out, this blog will provide you with a comprehensive understanding of the JavaScript call stack and how it operates within the JavaScript language. So buckle up and let’s dive in!
Introduction to the JavaScript Call Stack:
The JavaScript call stack is a data structure that records the function calls in a program. It tracks the function invocations and the order in which they were executed. The call stack allows the JavaScript engine to keep track of the current function being executed and allows it to return to the previous function once the current function has completed its execution.
Every time a function is called in JavaScript, it is added to the top of the call stack. The JavaScript engine then executes the code in the function, and once it has completed its execution, it is removed from the top of the call stack. This process continues until there are no more functions left in the call stack, at this point the JavaScript engine stops executing the code.
How the Call Stack works in JavaScript:
The JavaScript call stack works by keeping track of all the function calls made in a program. When a function is invoked, it is added to the top of the call stack. The JavaScript engine then executes the code within that function. Once the function has completed its execution, it is removed from the top of the call stack, and the JavaScript engine returns to the previous function in the call stack.
This process continues until there are no more functions left in the call stack, at which point the JavaScript engine stops executing the code. This is what is known as a call stack unwinding.
The call stack is important because it keeps track of the current state of the program and ensures that the code is executed in the correct order. It also provides valuable information for debugging purposes, as it allows us to see the function calls that have been made and the state of the program at any given point in time.
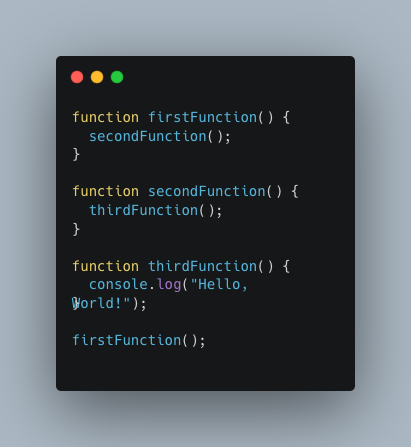
For example, consider the following code:

When the code is executed, the following events occur:
firstFunctionis invoked and added to the top of the call stack.- Within
firstFunction,secondFunctionis invoked and added to the top of the call stack. - Within
secondFunction,thirdFunctionis invoked and added to the top of the call stack. - Within
thirdFunction, theconsole.logstatement is executed, and the message "Hello, World!" is logged to the console. thirdFunctionis removed from the call stack.secondFunctionis removed from the call stack.firstFunctionis removed from the call stack.
The call stack ensures that the code is executed in the correct order and provides valuable information for debugging purposes. Understanding how the call stack works is essential for writing efficient and maintainable code in JavaScript.
Understanding Call Stack and Execution Context:
The JavaScript call stack and execution context are closely related concepts that are essential to understanding how the JavaScript engine processes and executes code.
The call stack is a data structure that tracks the function calls made in a program. It keeps a record of the functions that are currently being executed and the order in which they were called. The JavaScript engine uses the call stack to keep track of the current function being executed and to return to the previous function once the current function has completed its execution.
The execution context, on the other hand, is an abstract concept that refers to the environment in which the JavaScript code is executed. It includes information about the variables, functions, and objects that are available within a given scope. Every time a function is called, a new execution context is created, and the previous context is saved on the call stack. (read this article to understand more!) .
The execution context is important because it determines the value of the this keyword and the values of any variables that are accessible within the current scope. It also keeps track of the variables declared within the function, including their values and any changes made to them.
Tracing the Call Stack for Debugging Purposes:
Tracing the call stack can be an extremely valuable tool for debugging purposes, as it provides insight into the function calls that have been made and the state of the program at any given point in time.
When a JavaScript program encounters an error, the JavaScript engine generates an error message that includes information about the call stack at the time the error occurred. This information can be used to determine the cause of the error and the location in the code where it occurred.
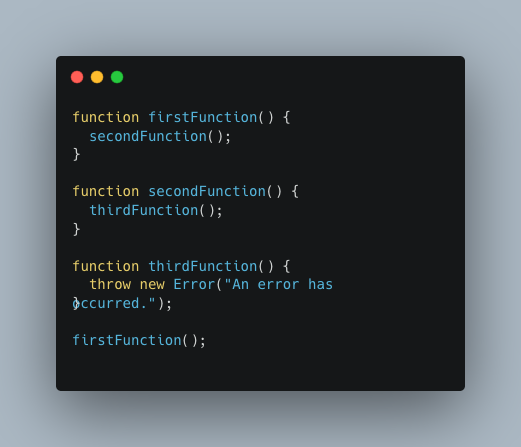
For example, consider the following code:

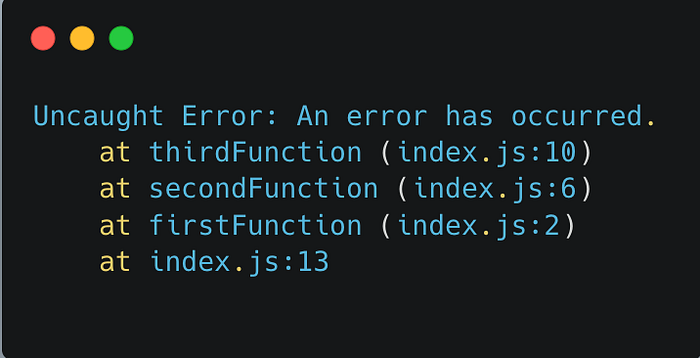
When this code is executed, the following error message will be generated:

The error message includes a stack trace that shows the function calls that have been made leading up to the error. The stack trace starts with the function that threw the error (thirdFunction) and includes all the functions that were called before it (secondFunction and firstFunction).
By examining the stack trace, we can determine the cause of the error and the location in the code where it occurred. This information can be used to fix the error and prevent it from happening again in the future.
Tracing the call stack is an essential tool for debugging JavaScript programs and can save a significant amount of time and effort compared to manually searching for the cause of an error. Understanding how to trace the call stack is an important skill for any JavaScript developer.
Common Call Stack Errors and How to Debug Them:
There are several common call stack errors that can occur when writing JavaScript code, including:
- Maximum call stack size exceeded: This error occurs when a function calls itself an excessive number of times, causing the call stack to overflow. This can happen when a recursive function does not have a termination condition or when the termination condition is not properly defined.
- TypeError: cyclic object value: This error occurs when an object contains a reference to itself, causing an infinite loop in the call stack. This can happen when an object has a property that references the object itself.
- Uncaught RangeError: Maximum call stack size exceeded: This error occurs when a function is called an excessive number of times, causing the call stack to overflow. This can happen when a function calls itself an excessive number of times or when an infinite loop is created.
To debug these errors, it is important to understand the cause of the error and the state of the call stack at the time the error occurred. The error message generated by the JavaScript engine will often include a stack trace that shows the function calls that have been made leading up to the error.
By examining the stack trace, you can determine the cause of the error and the location in the code where it occurred. You can then use this information to fix the error and prevent it from happening again in the future.
For example, to fix a maximum call stack size exceeded error caused by a recursive function, you can add a termination condition that stops the function from calling itself an excessive number of times. To fix a cyclic object value error, you can remove the reference to the object from the property that is causing the infinite loop.
Tips for Optimizing the JavaScript Call Stack:
Here are some tips for optimizing the JavaScript call stack:
- Avoid Recursion: Recursive functions can cause the call stack to overflow if they do not have a proper termination condition or if the termination condition is not properly defined. It’s generally better to use iteration instead of recursion to solve problems.
- Minimize Function Calls: Each function call creates a new frame on the call stack, so it is important to minimize the number of function calls in your code. You can do this by breaking up large functions into smaller, more manageable functions, and by avoiding nested function calls.
- Use Event-Driven Architecture: In JavaScript, the call stack is processed synchronously, meaning that the program waits for each function call to complete before moving on to the next one. You can use event-driven architecture, such as callbacks or promises, to handle asynchronous operations, so that the program doesn’t have to wait for a function to complete before moving on to the next one.
- Use Tail Call Optimization: Tail call optimization is a technique that allows a function to return the result of another function call, rather than adding a new frame to the call stack. This can help to reduce the size of the call stack and prevent stack overflow errors.
- Avoid Infinite Loops: Infinite loops can cause the call stack to overflow and crash the program. To avoid this, make sure that all loops have a termination condition and that the termination condition is properly defined.
- Handle Errors Gracefully: When an error occurs, it is important to handle it gracefully to prevent the program from crashing. This can be done by using try-catch blocks to catch and handle errors, and by logging error messages to help diagnose the cause of the problem.
By following these tips, you can optimize the JavaScript call stack, reduce the risk of stack overflow errors, and improve the performance and stability of your programs.
Conclusion:
In conclusion, the JavaScript call stack is an important component of the JavaScript language and is used to track the execution of function calls in the program. Understanding how the call stack works and how to trace it for debugging purposes is essential for writing efficient and effective code. By avoiding common call stack errors, using event-driven architecture, and following best practices for optimizing the call stack, you can improve the performance and stability of your programs and reduce the risk of errors and crashes. By being aware of these concepts and practices, you can take your JavaScript skills to the next level and develop high-quality applications that meet the needs of your users.
Connect with me:
Twitter
Portfolio
LinkedIn
Regards,
Ahmad Mustafeen,
Software Engineer at Geeks of Kolachi
